Was wird vermittelt?
Entwicklung komplexer dynamischer Webseiten oder Online-Shops mit WordPress, eigene Designvorlagen erstellen, Erweiterungen entwickeln, individuelle Seitentypen einsetzen, Mehrsprachigkeit, Shopsystem, Multisites, Absicherung und Performance.
Für wen ist es geeignet?
Für alle, die im Bereich Webdesign den Umgang mit WordPress, dem Content-Management-System No.1 weiter ausbauen und verfeinern wollen, um es im privaten oder beruflichen Umfeld anzuwenden.
Kurzfristiger Einstieg möglich
Buchen Sie ihr Lerncentermodul in Teilzeit oder Vollzeit nach einer individuellen Beratung. Starten Sie innerhalb von 3 Wochen in Ihre Weiterbildung!
Maßnahmenummern
Vollzeit: 214/550/2023
Teilzeit: 214/423/23
Zugangsvoraussetzung
- PC Kenntnisse, sicherer Umgang mit Programmen und Dateiverwaltung – und Organisation im PC.
- Vorkenntnisse HTML und CSS
- Grundkenntnisse WordPress
Ziel und Abschlüsse
- Entwicklung von Websites mit dem CMS WordPress mit eigenen Themes und Widgets
- Pflege vorhandener Webauftritte in KMUs
- Nach IHK-Norm bewertetes Abschlussprojekt
- cbm-Zertifikat
Dauer & Unterrichtszeiten
- Unterrichtszeiten in Teilzeit von 08:30 Uhr bis 13:30 Uhr
- Unterrichtszeiten in Vollzeit von 08:30 Uhr bis 15:55 Uhr, freitags bis 13:30 Uhr
- Dauer in Vollzeit: 40 Tage
- Dauer in Teilzeit: 54 Tage
Förderung bis zu 100 % möglich!
CMS WordPress für Entwicklerinnen & Entwickler
Ein Content-Management-System (CMS) wie WordPress erleichtert die Bearbeitung und Änderung von Inhalten einer Website. Es ist ein wichtiges Werkzeug für die Online-Redaktion und für alle, die Websites gestalten. Hier gehen wir einen Schritt weiter und kümmern uns um die lokale Installation einer Entwicklerumgebung. Es wird mit HTML und CSS gearbeitet, Plugins getestet, Multisite Installationen angelegt und vieles mehr.Das Lerncenter-Angebot richtet sich an alle, die mit WordPress Internetseiten erstellt haben und diese mit Elementen wie Plug-ins, Analysetools oder SEO erweitern möchten. Auch wer Shopsysteme über WordPress aufbauen möchte, bekommt hier das nötige Know-how.
Bei Bedarf können die Kenntnisse in den anderen Angeboten aus dem Bereich Webdesign vertieft werden.
Dieses Modul baut auf unserem Angebot Webseitengestaltung mit HTML5 und CSS3 auf. Um ein CMS zu verstehen und auch effektiv anwenden zu können, sollten diese grundlegenden Kenntnisse vorhanden sein. Diese sind mit dem Modul WordPress erlernbar.
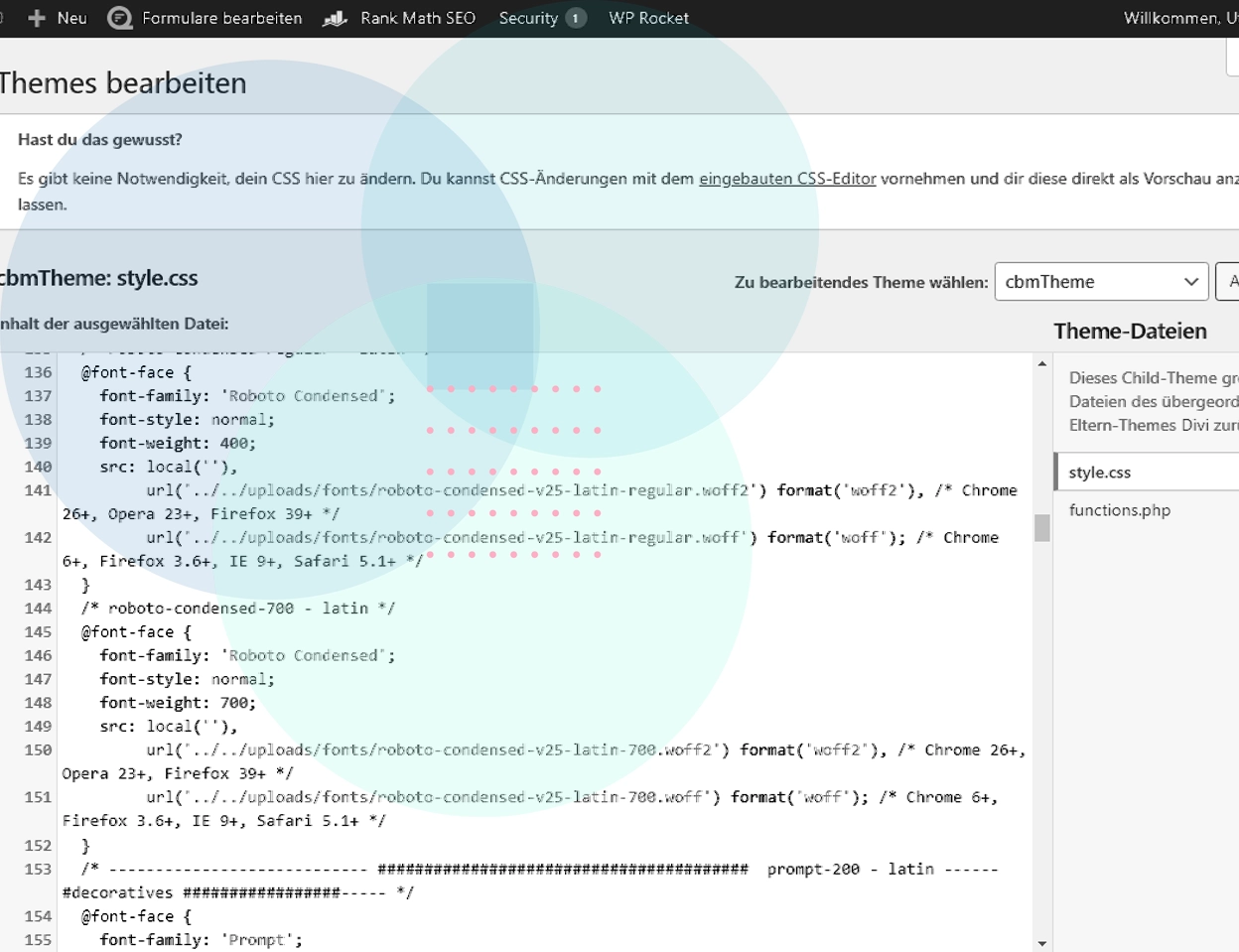
Kleines WordPress – WIKI:
WordPress bietet viele kostenlose Themes. Selbstverständlich bieten „Bezahl-Themes“ in den meisten Fällen auch technischen Support an. Egal, wofür man sich entscheidet: Pflicht ist immer das Anlegen von Child Themes.
Förderung
Die Förderung ist mit einem Bildungsgutschein von
- der Agentur für Arbeit oder Jobcenter
- der Deutsche Rentenversicherung
- dem Berufsförderungsdienst der Bundeswehr
möglich.
Ebenso können Beschäftigte durch das Qualifizierungschancengesetz oder den Bremer Weiterbildungsscheck gefördert werden.
Dieses Angebot ist direkt bei dem Portal KURSNET der Bundesagentur für Arbeit hinterlegt. Mit diesen Informationen hat es Ihre Sachbearbeitung einfacher, die Förderung zu genehmigen.
Möchten Sie Ihre Kenntnisse mit einem IHK Zeugnis verbriefen? Dann haben wir was für Sie!
MediengestalterIn Digital und Print, Fachrichtung Gestaltung und Technik (IHK)
Unsere Umschulung hier bei cbm in Bremen.
Frage:
Was macht man eigentlich im Webdesign?
Inhalte
- WordPress in lokaler Entwicklerumgebung (XAMPP) installieren
- Verwalten von mehreren WordPress-Seiten über das Backend (Multisites)
- Mehrsprachige Website erstellen (Übersetzungsdateien, Plugins, Multisite, Language Switcher)
- Konzeption einer eigenen Designvorlage (Theme)
- Verschiedene Vorlagen kennenlernen (Blank Theme)
- CSS-Framework Bootstrap kennenlernen
- Erstellen eines eigenen Themes
- Shopsystem mit WooCommerce erstellen
- Theme für WooCommerce optimieren (optional)
- Eigene Seitentypen (Custom Post Types) und Eingabefelder (Custom Fields) einsetzen
- Eventkalender einsetzen und anpassen (The event calendar)
- Eigenes Plugin entwickeln
- WordPress absichern (.htaccess, wp-config.php, Sicherheitsplugins, wpscan)
- Bildoptimierung und Ladezeiten verbessern
Kleines WordPress – WIKI- 2:
MultiSites oder WordPress Netzwerk- wozu? Stellen Sie sich folgendes vor: Sie haben eine Homepage mit Ihrer Domain „meineschickeseite.de“ mit einer WordPress Installation. Jetzt wollen Sie noch einen Shop unter der Domain: „shop.meineschickeseite.de“ haben. Und gleichzeitig wünschen Sie sich noch eine coole Landingpage unter „meinecoolelandingpage.com“. Dazu bräuchten Sie dreimal eine Installation – dreimal Datenbanken, dreimal dieselben Plugins.
Hier kommt die MultiSite ins Spiel: Eine Installation – mehrere Webauftritte gleichzeitig verwalten, mit den dazugehörigen Plugins. Riesenvorteil. Aber jede Medaille hat zwei Seiten – und das klären wir in diesem Modul.
Die Adobe® Familie bei cbm in Bremen
Wenn Sie Lust haben, jetzt auch Ihre ganz individuellen Webgrafiken zu Ihrer schicken, neuen Homepage zu gestalten, legen wir Ihnen diese Module ans Herz: Die drei Musketiere für alle Designer, um ansprechende Webgrafiken, eigene Icons und schnell ladende Logos als svg zu designen.